Empowering your Content Delivery with Metadata
Every piece of content stored in a Titania Delivery
Project can be tagged with Metadata. Metadata is a way
of describing your data, and allows for content to be
sorted; by a name and any number of values. For
example, you might tag a document with its language
and intended audiences. You can also mark content as
being in a DRAFT state by setting a Metadata called
draft to true
.
Metadata can be specified in the following ways:
- Automatically imported from XML content when it is added to a Project.
- Manually specified using the administrative application.
- Specified at the Project level. Project-level Metadata is added to every file in that Project.
- Derived from DITA maps. Metadata on a DITA map will be added to every topic that is part of the publication described by that map.
Once your content is tagged with Metadata, you can use it to do the followings:
- Filter the content from a Project available through a Portal.
- Enable your users to dynamically filter search results using Metadata values.
- Configure rendering details.
Portal Content Filtering
When you associate a Project with a Portal, by default, all content of that Project becomes available through that Portal. However, you can filter the content for the Portal by assigning Metadata filters.
For example, your implementation has
a system managing the documentation for two brands:
Acme and Uber. All of the documentation is stored in
a single Project, with some content marked
brand=acme
and some as brand=uber
.
In addition, you have other topics that apply across
brands as brand={acme, uber}
. However, each
brand can have its own Portal, each pointing to the
same single Project, but restricting what's
available using Metadata filtering. Refer to the
diagram below:\x`:

Search Result Filtering
The Portal administrator can configure Titania Delivery with Metadata types to be used as Search Facets. Users executing searches on a Portal can filter the results using these Metadata values. Titania Delivery also displays the number of results for the current search for each value of filterable Metadata. For example:

Rendering Details
You can
configure Portal Themes to use a file's Metadata
when displaying it. For example, you might configure
the Portal to render content marked with
draft=true
differently from other files.
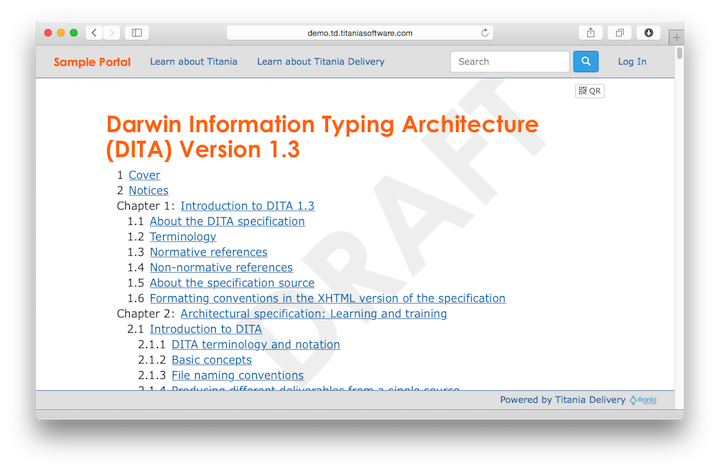
For example, you might render it with a different
color heading, or inserting the word DRAFT
into the title, or placing a watermark behind the
text, like so: